私の運営してるサービスSinboonの次のリリースの話です。新デザインが概ねまとまったのでそれをお披露目したいという魂胆です。改めましてこんにちは、Sinboonの開発、運用、デザイン、広報及び投資を担当しておりますhirokikyです。
今のSinboonのバージョンは0.1b1です。そして次のb2で大きく変わるのはデザイン。旧デザインもサイコーやったけど、それのさらに上をいくデザインになってる。そのデザインが固まってきたからここでお披露目
動的なページになり、より見やすく使いやすく
大きな点は動的なページになったこと。例えば画面にリスト状にならんでる新着記事。これをクリックすれば、記事の内容が下に「ニュニュッ」っとでる。この使い心地はGoogleReaderと似てて、すごい使いやすい。フィード登録用のフォームも「フィード登録」ボタンを押さないと出てこないようにした。いらないときに消えてくれるってのはすごく気分がいい。
スマフォ対応で、いつでもどこでもSinboon
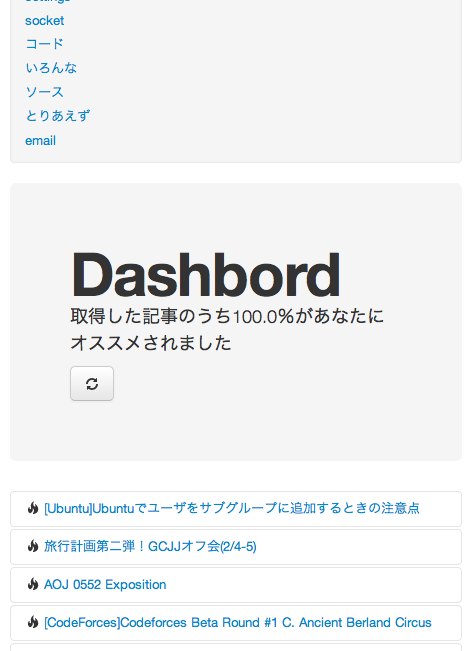
次に嬉しいのがスマフォにも対応できたこと。旧デザインやと画面幅が小さくなったときに、デザインそのものが潰れてしまったけど今回は違う。画面が小さいと各要素が全部立てに並んでくれる。

こんな感じでスマフォでも問題なく使える。
新デザインはCSSフレームワークで根本から新しく
飛躍的にデザインが向上した秘密は、生CSSを捨ててCSSフレームワークを使いはじめたから。Bootstrapってやつ。使ってみると思いのほか素晴らしかったのでさっそくSinboonに取り込んだ。わかる人がみればこの新デザインはbootstrapの臭いがプンプンすると思う。その臭いを消すのはこれからやるつもりで、色合いなど調節して旧デザインの良さをイカしたい。
b2までの残り
- 色合いの変更。旧デザインの色
- フィードのページネーション、もしくは自動で画面が縦に伸びるやつ
- ユーザ用の管理画面。パスワード設定やフィード削除など。
- about, contactなどの用意
- 無効なフィードを登録した際などのエラーメッセージ。bootstrap-aleart.jsなど使える
- action後もとのフィードにリダイレクトする
とりあえずこれだけを予定してる。いつまでにできるかは不明です。
正式にリリースするにはTwitter連携と分類機の速度向上が重要だと思ってる。
Sinboonはまだまだショボいサービスですが飽きずに作ってるのでこれからも楽しみにしてると良いと思います。

